Colour System (Spoilers)
The title is serious, if you haven't played the game enough to know what it's talking about, you have been warned.
This text appears in the preview for some reason. This text appears in the preview for some reason. This text appears in the preview for some reason. This text appears in the preview for some reason. This text appears in the preview for some reason. This text appears in the preview for some reason. This text appears in the preview for some reason.
The original colour system that I created just used the built in Color for everything, this allowed for red, green and blue. Since I wanted to introduce more than just these three, I knew I would need to create my own system. I had a think about how I would do this.
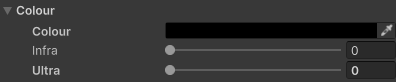
If there were an infinite number of channels, each procedurally the same as others, I thought it would be a little lame, as they would basically behave exactly the same. Instead, I opted for a five-channel approach (six including alpha), this allows for one channel above blue, and one below red, namely ultraviolet and infrared. Now every colour is effectively a 5/6-dimensional vector, which poses issues with most vectors only going up to 4, but I mostly opted for keeping RGB together as a normal colour, with two extra floats for the other channels. I wrote a class to take care of this for me and made it serialisable so it would be accessible in the editor, see Figure 1.

Figure 1, Colour in the editor
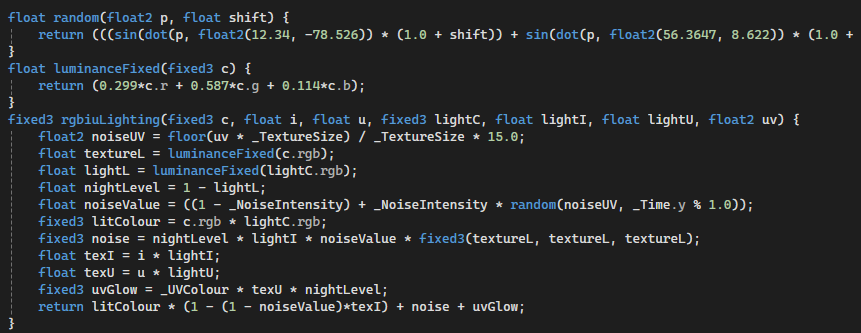
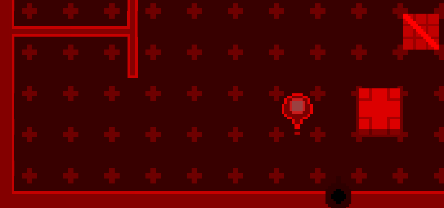
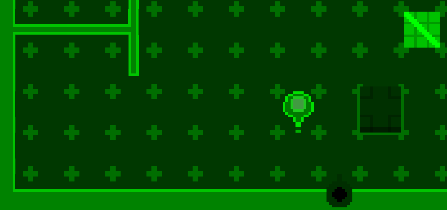
Now that I had this, I needed to actually work out how to render things. I knew I wanted to introduce the mechanic of the player being the source of light in the room, so I needed to be able to light every sprite with a given colour. Back to shader writing/brainstorming I went. First, I thought about the sprites, they currently only had 4 channels, RGBA, one of which was just a mask. To get the 5-channel sprites I wanted, I decided to double up my textures. For each sprite, I created a second sprite to hold the infrared and ultraviolet information. This worked surprisingly well, after I stopped trying to use two sprite renderers that is... Now I had to work out how to light a 5-channel surface with a 5-channel light and get a 3-channel output, that's far too many parameters to just squeeze all of the information in, so I had to come up with how it would work. I decided that infrared, which is often used for "night-vision" and is displayed as black and white would be displayed as a noisy greyscale version of the sprite. Of course, there are a few more nuances for including multiple channels at once, but that's the general idea. Ultraviolet on the other hand, is often seen as a bright magenta/purple (or violet I suppose, but I used pure magenta). Ultraviolet light gets drowned out by visible light, but once it is dark enough, it is really bright. It took quite a while to combine all of these ideas into the shader, and into all of the other shaders for things like glass, but it worked, see Figures 2-7.

Figure 2, shader code (more or less) for lighting the rgbiu textures





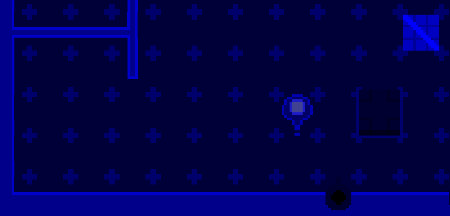
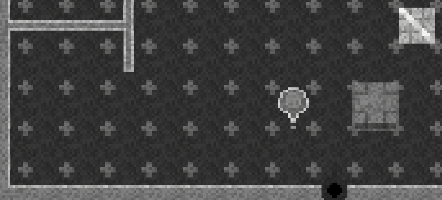
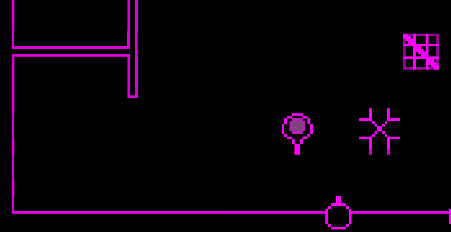
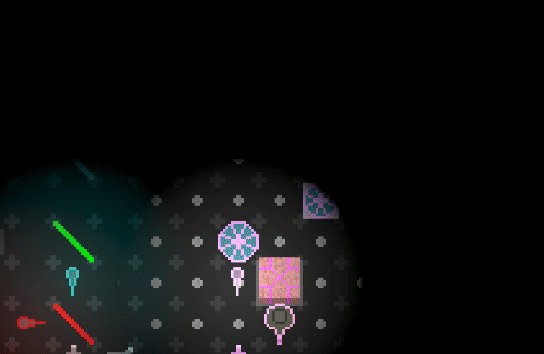
Figures 3-7, same room lit with each channel of light (the photon inside the player is the colour that lights the room, and yes, that emitter is black)
Now that this works, and that I had quickly coded in the system for changing your colour by hitting a photon, I could get into the interesting part: how to display other photons. I knew that I wanted them to emit "light" (at this point, I'm not thinking about how any of this really works physically), but I wasn't sure how I wanted to accomplish that. At first, I was just going to additively apply a lighting override to the tiles immediately adjacent to the photon, but when I got around to starting it, I realised that the tile map would be impossible to do that with, as it only has a single shader for the whole thing. So, after a lot of debate I decided to go ahead and making a "lighting system". The shader now takes a bunch of lighting information and shades a circular light around each, solving my issues. It had to switch from just using the UV system (not ultraviolet) to also using the screen-space coordinate to determine the world position to correctly apply the lighting. This was not easy, because of the scripts I was using to fix the camera to a single aspect ratio. After a couple of hours of work, I had a shader which worked at any aspect ratio and would combine lighting properly.


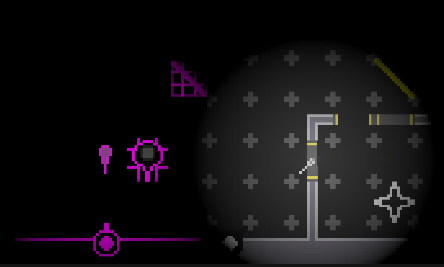
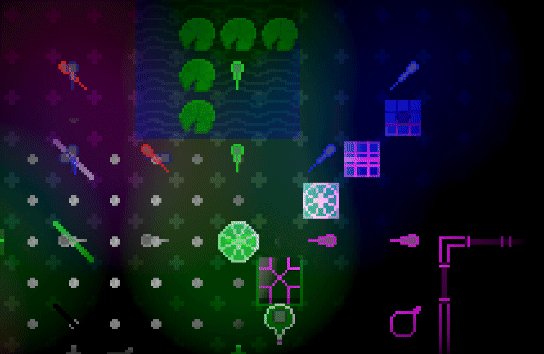
Figures 8-9, four photons in the dark

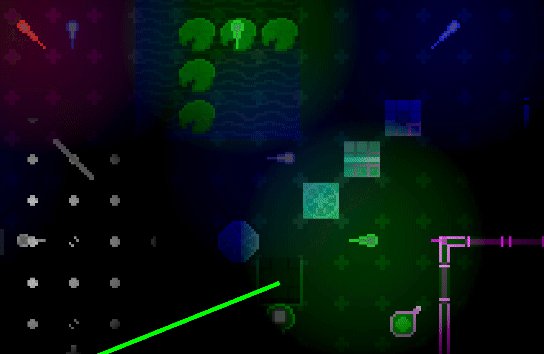
Figure 10, moving photons (can see the infrared effect too)
Photon Phaser
KIT109 Project
| Status | In development |
| Author | Chloe Gregg |
| Genre | Puzzle |
| Tags | 2D, Pixel Art, Shaders, Singleplayer, Top-Down, Turn-based |
| Languages | English |
More posts
- Documentation + User GuideOct 21, 2024
- UI & PolishOct 14, 2024
- Main Feedback (Spoilers yet again)Oct 07, 2024
- Levels (Spoilers)Sep 30, 2024
- Puzzle ElementsAug 28, 2024
- Tilemaps and Player MovementAug 28, 2024
- Game ConceptAug 25, 2024
Leave a comment
Log in with itch.io to leave a comment.