Tilemaps and Player Movement
The below has changed significantly since the time I wrote it, but it is still a good recap of the history.
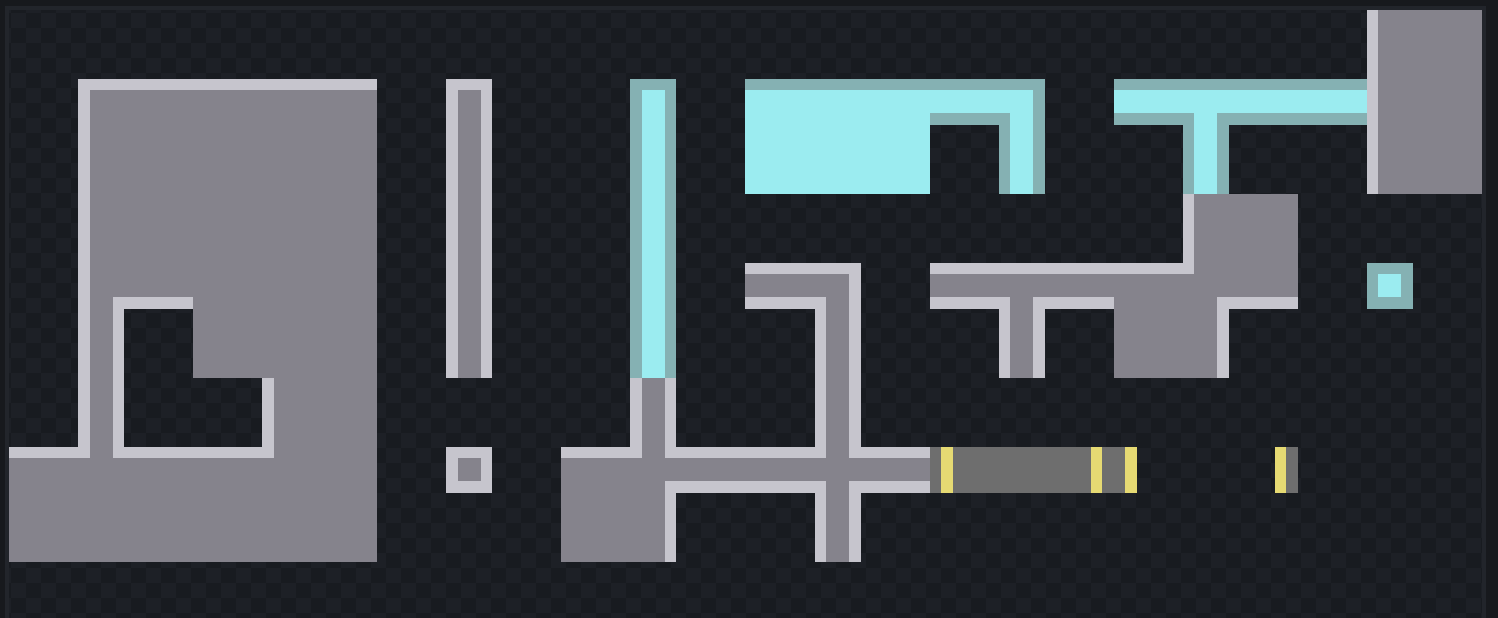
I started to experiment and create a tile map system that I can use to create the structure of rooms. I knew I wanted the tiles to have a grid offset by half a tile, as this would make bouncing off walls happen at the centre of a tile. To do this, I wanted to use a RuleTile, as this would allow me to quickly place walls and have their sprites adapt to those around them. This was simple enough to create, using the sprites I had created for the concept art walls as a starting point I created a sprite sheet of all the tiles I thought would need.

Figure 1, sprite sheet for walls and doors
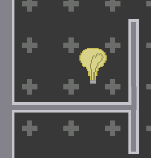
After creating this, I quickly made a RuleTile to place some walls in the world.

Figure 2, simple wall drawing
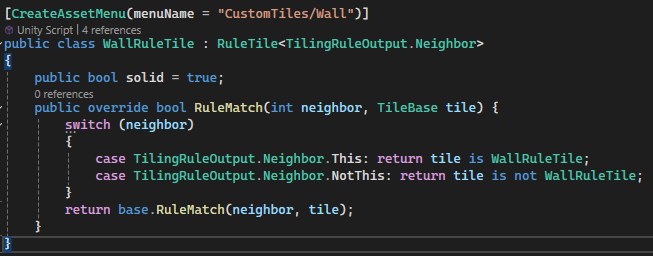
However, looking at the RuleTile options, the only things it can detect are if a tile is the same as it, or not. This would not be enough to make all of the tiles connect to each other, so I needed to come up with a way to make this work. A few searches later on the documentation and I discovered what I needed was simply a script extending the basic rule tile. This would allow me to override what This and NotThis meant, to include all other tiles that should be connected. After a few iterations and simplifications, I ended up with this script.

Figure 3, script for allowing connections to other tiles
All tiles created from this script will connect to each other, solving the issue and allowing for smooth tile map drawing.

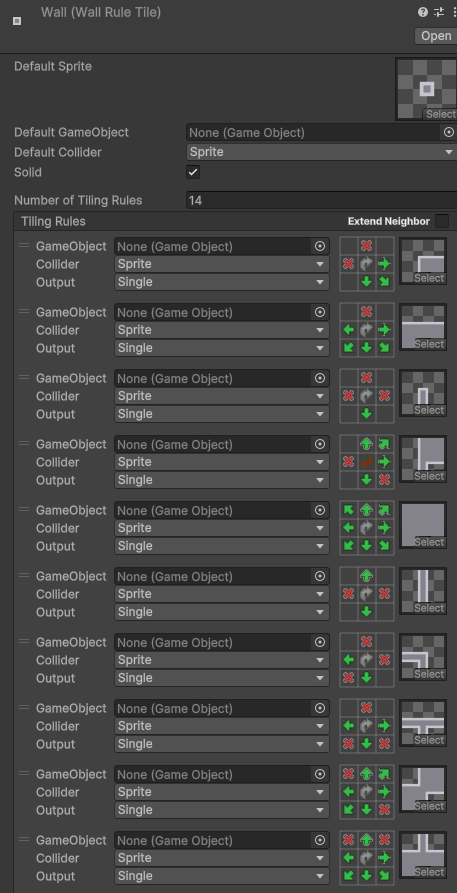
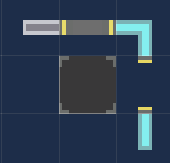
Figure 4, connected tiles of different types

Figure 5, demonstration of script, note the Solid toggle (used for open doors)
Then I added a floor tile and another tile map underneath the walls one to draw in a floor texture below.

Figure 6, tile palette showing connected WallRuleTile tiles along with a floor tile

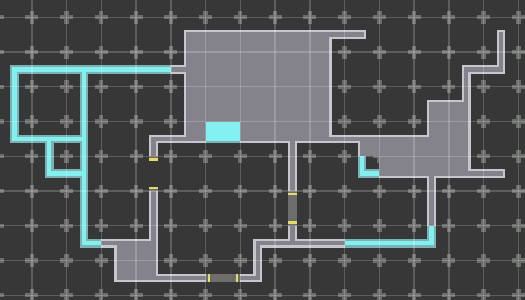
Figure 7, floor beneath the wall layer
Now that I had a way of drawing rooms and levels, I moved on the making the player. I took the image from the concept art and created 8 copies, two for each cardinal direction for two frames of an animation.

Figure 8, player sprite sheet showing animations in 4 directions
I imported these into unity and created 4 animations of the pairs of sprites, then added these into an animation controller to switch between them depending on the player's direction. Because this would only ever be one of four options (Up, Down, Left, Right), I did not use a blend tree to choose between them, rather just creating transitions based on a single number called direction.

Figure 9, animations for each direction and the animation controller

Figure 10, animation controller for switching between each animation
Now I needed a script to use this controller, and move the player around, using WASD. I also wanted to trigger something whenever an action was taken (as this is a turn-based game), so I created a method called Step and left it empty for now. Pressing space would trigger this Step method without actually moving the player, effectively acting as a wait button, and I left Z as a potential undo button for the future.

Figure 11, movement via WASD with space for waiting and Z for undo (in future)
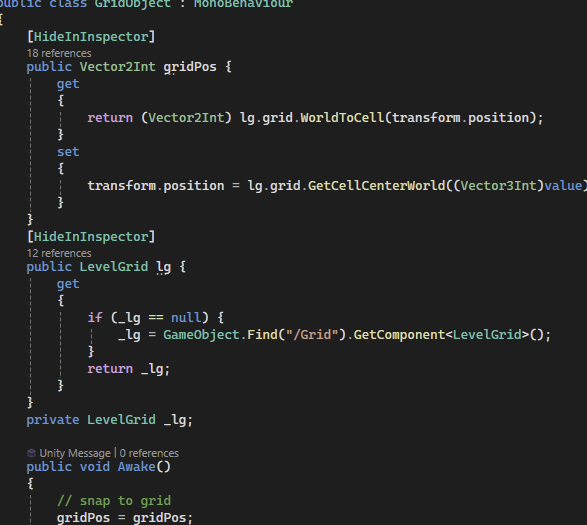
To get the player walking along the grid, I created a couple of other components, one attached to the Grid itself, and one attached to the player. The GridObject script would go on the player, allowing it to control its position via a Vector2Int determining the grid position as shown below.

Figure 12, GridObject script, used to snap objects to the level grid
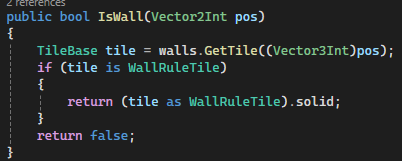
However, this GridObject relies on a LevelGrid component found on the Grid object, which stores a reference to the Grid component the level uses. The LevelGrid script also has a useful method called IsWall, which is self-explanatory. This method is used by the player to determine if the player is able to move to the space it wants to or not.

Figure 13, IsWall method (perhaps should be called IsSolid)
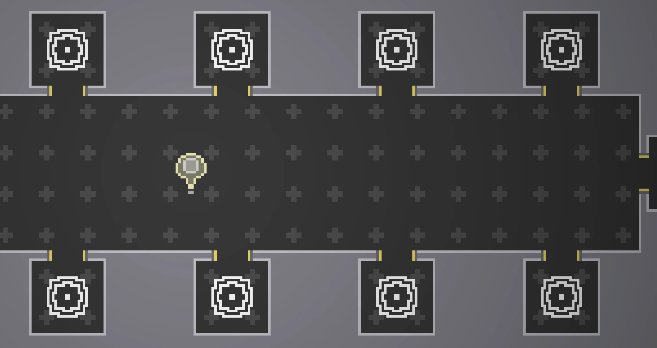
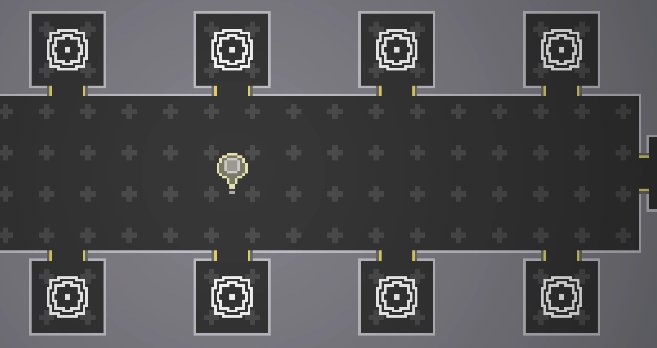
With all of this done, I now have a player that I can move with WASD, and it respects the walls I have drawn using the tile map

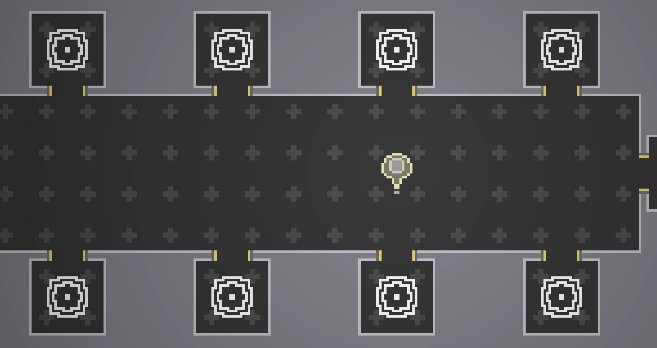
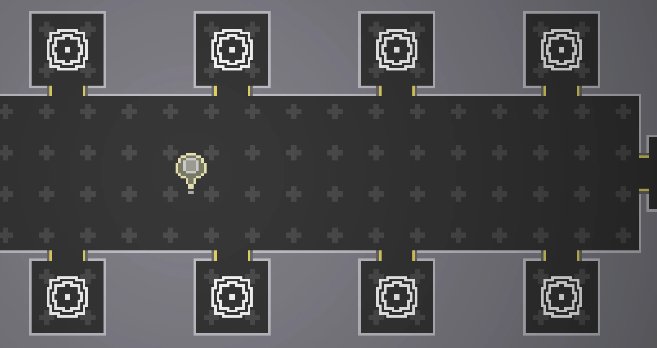
Figure 14, player cannot move into wall, instead just turns to face it

Figure 15, player moving across hallway
Some player feedback:
Player sprite looked a little odd being 32x32 rather than 16x16, I redrew this and removed the animation as it was distracting. It also now has a small photon in the middle representing the player's current colour, a newer feature.
There are a lot of skill jumps in the first 10 levels, particularly level 3 to 4. These may need to be adjusted at some point, but for now I am working on new levels and may add some extra levels between these to smooth it out.
The lava texture was a bit jarring since it was so bright compared to everything else. My first solution to this was to make it emit light, but this turned out to create more problems than it solved, so instead I converted it to water. Not only does this darken the texture and make it less extreme, but it makes a little bit more sense. Since you are a lightbulb, inherently electric, water is a good obstacle. I also much prefer the new lily pads over the old lava rocks, they look cute!
Photon Phaser
KIT109 Project
| Status | In development |
| Author | Chloe Gregg |
| Genre | Puzzle |
| Tags | 2D, Pixel Art, Shaders, Singleplayer, Top-Down, Turn-based |
| Languages | English |
More posts
- Documentation + User GuideOct 21, 2024
- UI & PolishOct 14, 2024
- Main Feedback (Spoilers yet again)Oct 07, 2024
- Levels (Spoilers)Sep 30, 2024
- Colour System (Spoilers)Sep 16, 2024
- Puzzle ElementsAug 28, 2024
- Game ConceptAug 25, 2024
Leave a comment
Log in with itch.io to leave a comment.